1. The Rewritten README
The rewritten README.md is available here: Github Link🔗. The contribution has been successfully merged into the main branch.
My contribution mainly includes the following improvements:
Rewrote, reformated, and reorganized sections to improve the overall structure and clarity of the README.
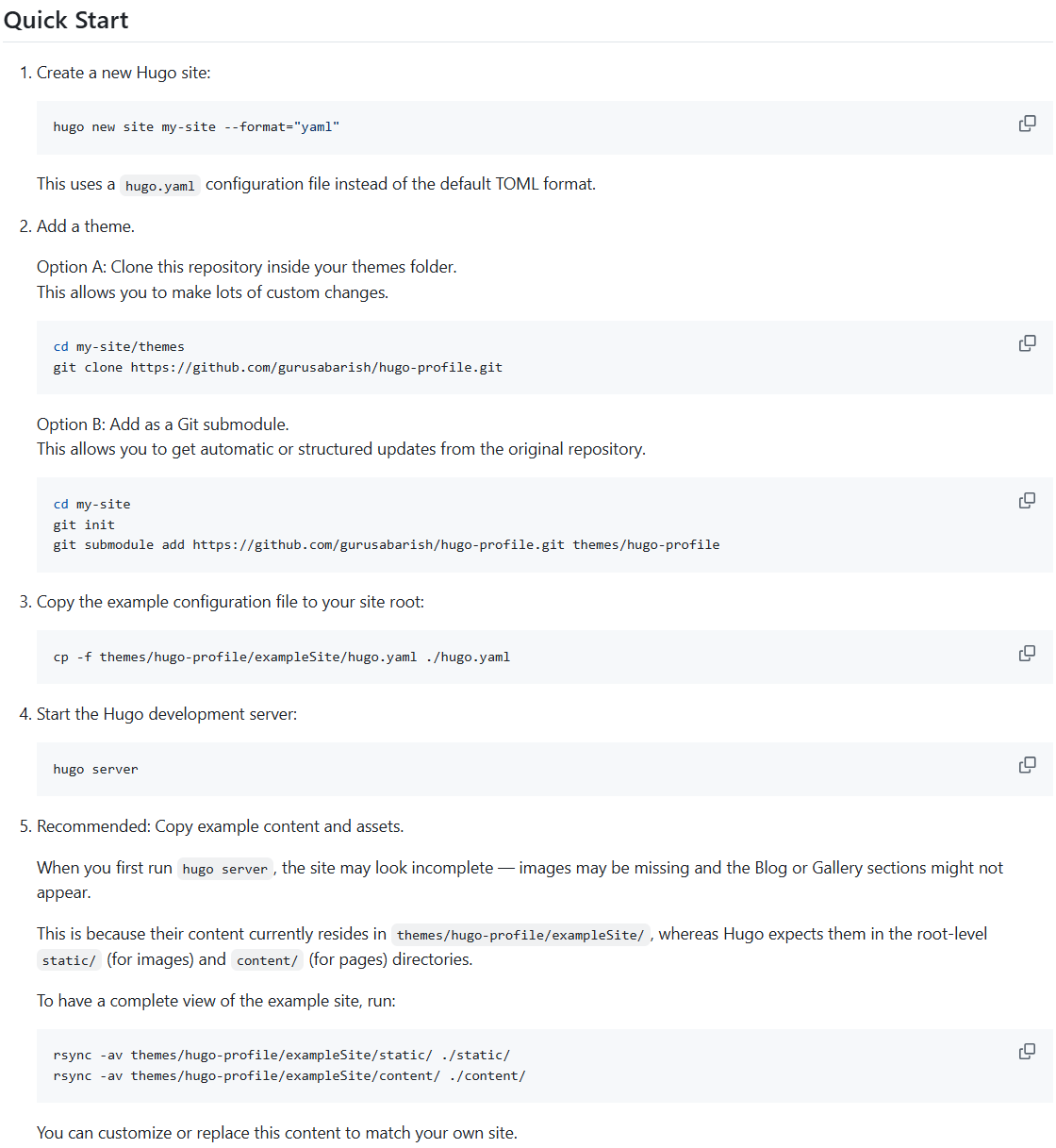
Added step-by-step instructions in the Quick Start section to make the setup process more beginner-friendly.
Fixed a broken shortcode example (
x) by replacing it with the correcttweetshortcode.
For full details, see the pull request on GitHub.
2. README Comparison
The original README had a flat structure with minimal sectioning.
In the improved README, the content is logically organized, with clearly separated sections for setup, content management, and deployment. This makes it easier for beginners to follow.
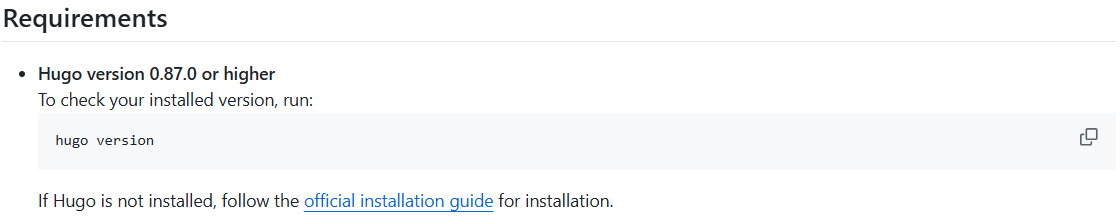
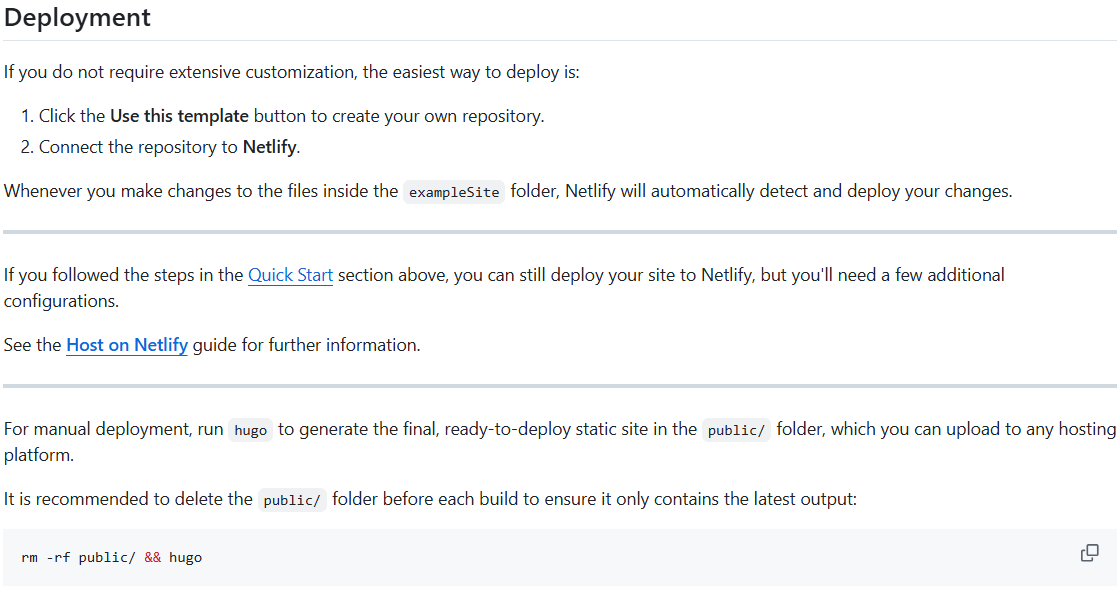
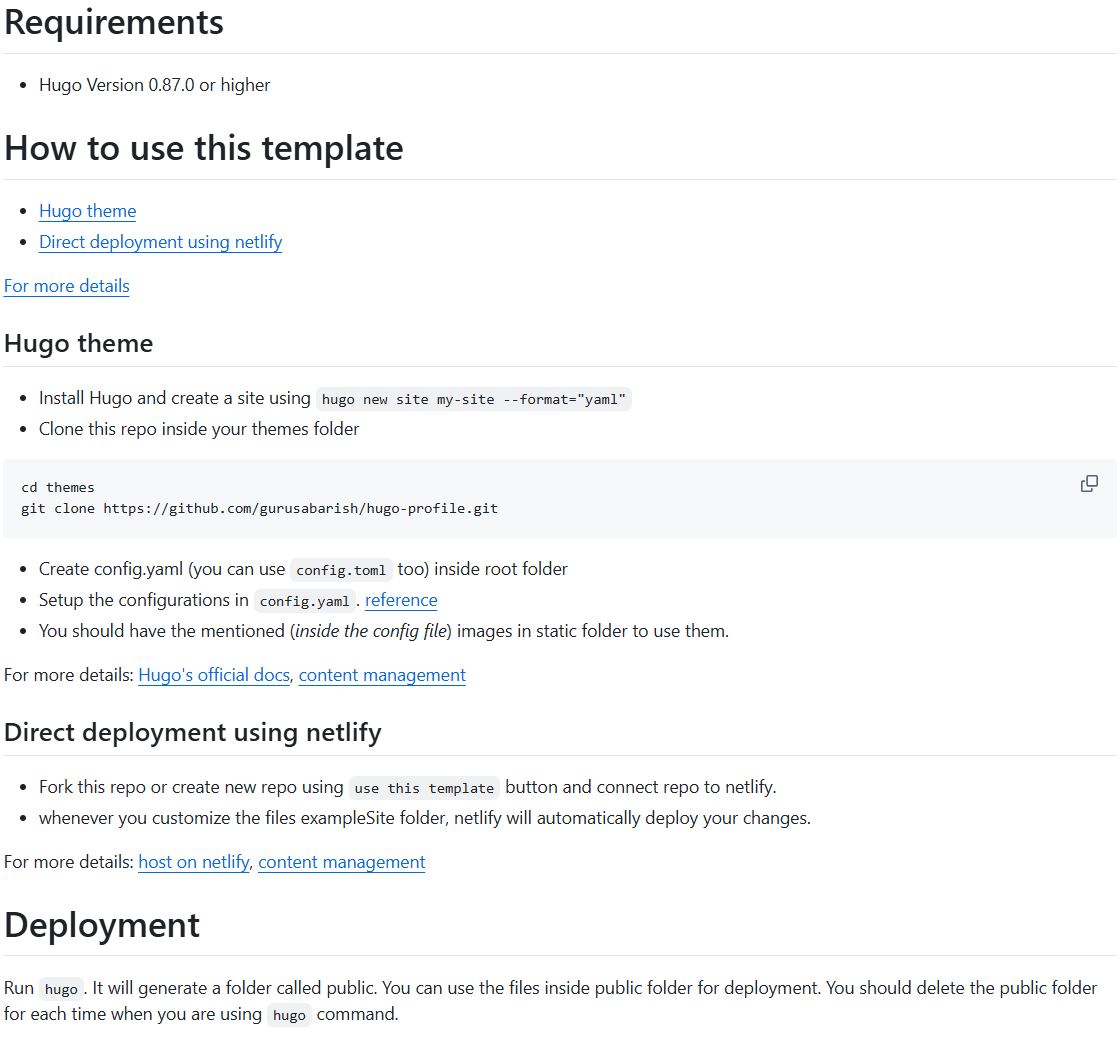
See below for screenshots of the original and improved READMEs:
2.1. Before

2.2. After